Alguém sabe como fazer carregamento lento de imagens utilizadas como background? Quando imagens são colocadas como fundo de
Envia um exemplo por favor.
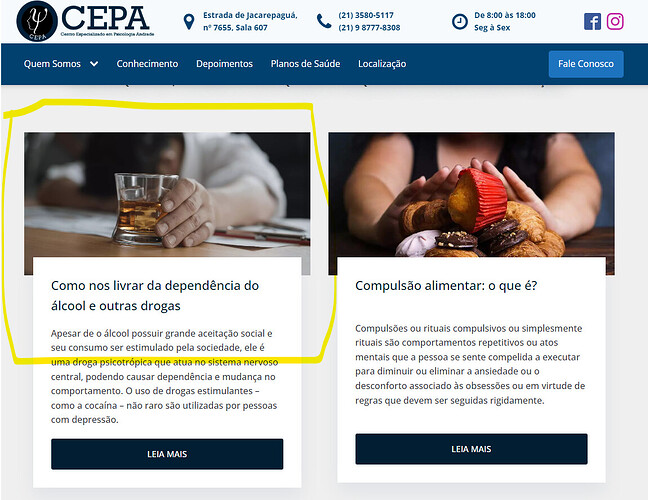
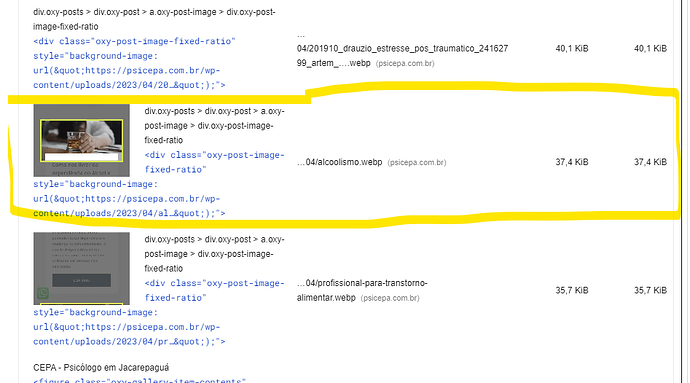
Estou enviando duas imagens: observe que a imagem que aparece está no background de uma div, e o PageSpeed solicita adiar o carregamento dessa imagem, embora já esteja configurado dessa forma no Ligthspeed Cache. Pelo que pesquisei, o wordpress não faz carregamento lento dessas imagens de fundo de forma nativa, mas não sei como fazer manualmente.
Envia o link da pagina por favor.
Psicepa.com.br
Uso o oxygen builder para construir site. Muito bom. Ele desativa o tema.
Você realmente não tem LazyLoad ativo.
Como não trabalho com LiteSpeed nao tenho certeza sobre como ele trata as imagens.
Mas, se não me engano ele não faz LazyLoad das imagens.
Acredito que você vai precisar de um plugin extra para fazer isso como por exemplo o EWWW Image Optimizer.
Sim ele tem a opção de lazy load. Mas em imagens utilizadas em fundo de div ele não faz
Procurei na net algum método mas só achei utilizando scripts, e não sei bem como fazer isso ainda.
Tenta desabilitar do LiteSpeed e usa o EWWW Image Optimizer
Desculpa a demora pelo feedback. Fiz o que sugeriu (gostei muito do plugin EWWW), mas não resolveu, alem de alterar as dimensoes de algumas imagens. Interessante é que, assim que instalei o plugin, o “erro” de lazy load desapareceu mas, depois de mais algumas inspeções no PageSpeed, retornou o problema.
Vou continuar pesquisando alguma solução.